Retired Document
Important: This document may not represent best practices for current development. Links to downloads and other resources may no longer be valid.
View hierarchy
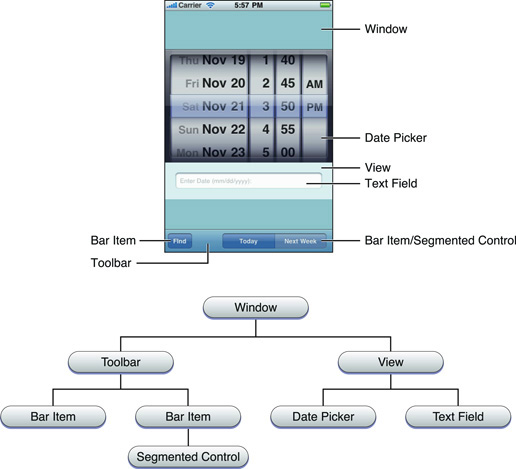
A view hierarchy defines the relationships of views in a window to each other. You can think of a view hierarchy as an inverted tree structure with the window being the top node of the tree. Under it come views structurally specified by parent-child relationships. From a visual perspective, the essential fact of a view hierarchy is enclosure: one view contains one or more other views, and the window contains them all.
The view hierarchy is a major part of the responder chain, and it is something that the application frameworks use to determine the layering order of views when they render the content of a window in a drawing pass. The view hierarchy is also the governing concept behind view composition: You construct compound views by adding subviews to a superview. Finally, the view hierarchy is a critical factor in the multiple coordinate systems found in a window.

Three View Properties Define Relationships in the Hierarchy
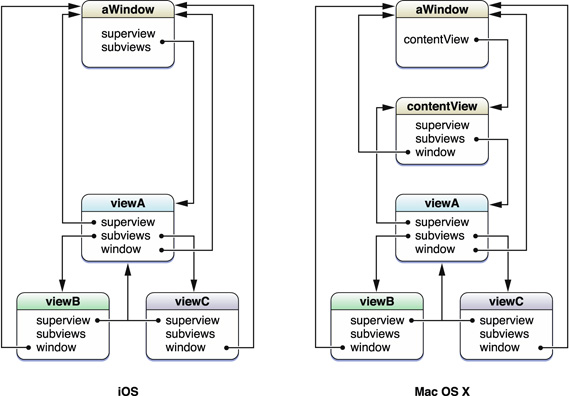
A view is related to other views through two properties, and these relationships determine the form of the hierarchy:
superview— The view above a given view in the hierarchy; this is the view that encloses it.All views except the topmost view must have a superview.
subviews— The views below a given view in the hierarchy; these are the views that it encloses.A view may have any number of subviews, or it may have none.

Views also include another property that identifies their window.
In iOS, a Window is a View
In OS X a window has a single “content view,” a background view from which, structurally, all other views in the hierarchy descend. However, in iOS applications, a window is a view (UIWindow inherits from UIView), and so it acts as its own content view.
Copyright © 2018 Apple Inc. All Rights Reserved. Terms of Use | Privacy Policy | Updated: 2018-04-06